If there’s an easy way to achieve something, then I’m all for it! You may have noticed that I’ve been putting a lot of effort into refactoring my site and open sourcing the original Cloud With Chris theme. I’ve now released that as the Hugo Creator theme for Hugo. As part of the refactoring process into a reusable theme, I had to make several breaking changes. This meant that I’d need to update the contents of my site. I want to share a quick tip that I discovered to add captions to my images in markdown.
If there’s an easy way to achieve something, then I’m all for it! You may have noticed that I’ve been putting a lot of effort into refactoring my site and open sourcing the original Cloud With Chris theme. I’ve now released that as the Hugo Creator theme for Hugo. As part of the refactoring process into a reusable theme, I had to make several breaking changes. This meant that I’d need to update the contents of my site. I want to share a quick tip that I discovered to add captions to my images in Markdown.
Throughout my content, I had been very inconsistent at how I referenced images in Markdown. In some cases I used the  syntax, in others I used the  syntax. I’ve written posts previously about the importance of accessibility on Cloud With Chris. All of my images had descriptions associated, which meant they would be accessible for screen readers. However, what if the image was unclear? Or if the image was complex and could be misinterpreted by a user?
I wanted to quickly and easily replace all of the images referenced with the  (description but no caption) syntax to also include a caption. Given that I had some images that already used captions, I couldn’t just do a simple pattern match with wildcards or similar.
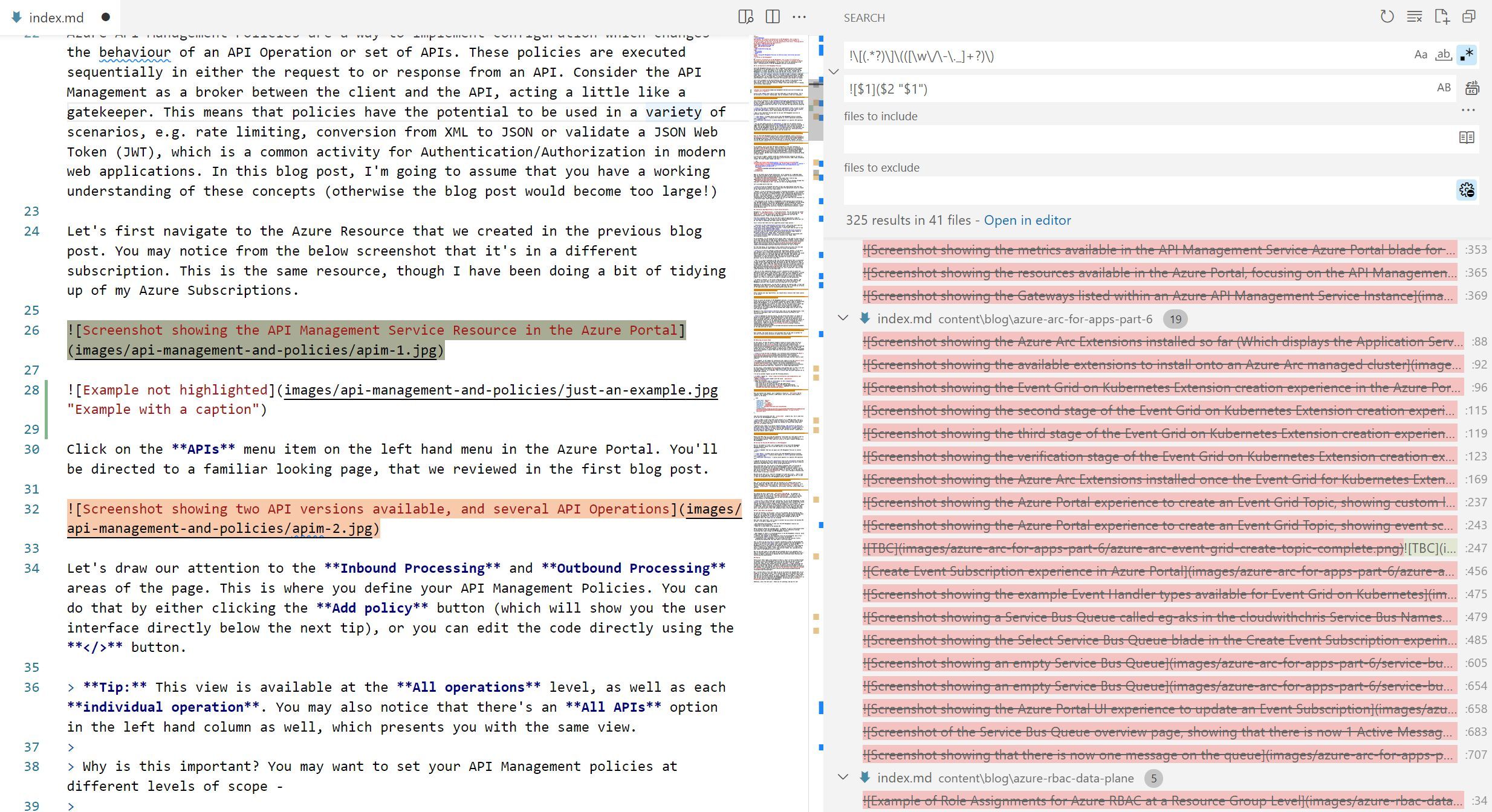
Fortunately, Visual Studio Code Find/Replace has some advanced functionality that allows you to use Regular Expressions when using the Find/Replace feature. This means that you can not only use regular expressions to find certain patterns, but can use capture groups to extract specific parts of the pattern. You can then use those capture groups to replace the pattern with the desired outcome.
That’s exactly what I did with my images. I used a regular expression to identify all images using the  syntax, and used a capture group to extract the descriptions already in place for those images. I then referenced the variable of that capture group, to output the text as a caption.
It took me less than five minutes or so to do this. Don’t worry, I’m not a regular expression expert! But there are some great tools out there to help you with regular expressions. One of my personal favourites is Regex101. It has personally been helpful for me when I’m trying to figure out a pattern.
So, what were the patterns?
To find the image, I used the pattern !\[(.*?)\]\(([\w\/\-\._]+?)\).
- This pattern will match any image using the
syntax. - The first capture group will match the description of the image.
- The second capture group will match the filename of the image.
For the replace segment, I used the pattern .
- This pattern will place the description (first capture group) back into the description segment.
- This pattern then places the filename (second capture group) back into the filename segment. However, it also adds a caption to the image, by once again using the description from the first capture group.

As you can imagine, this was a quick and easy way to add captions to my images. I did not particularly fancy updating 325 images manually across all of my blog posts. I was worried that this task would take a long time. But thankfully, regular expressions are very powerful and helped me to quickly and easily enhance the quality and accessibility of my content.
I hope that this post has helped you to improve your workflow and make your Markdown content more accessible. Are there any other regular expressions that have helped you? Or perhaps you’d like to see a post on other regular expressions time-savers? Let me know in the comments below! And of course, please share this post if you have found it useful!
Related
Most organizations engaged in transformation today are moving from left to right in digitally-driven maturity models. The objectives are well known: increase agility, boost productivity, and provide seamless digital experiences for consumers. Architects play a pivotal role as the curators of this transformation. In this session, Asanka will share his experience on how architects can contribute and introduce a framework to follow on refactoring enterprises.
Episode
People with hearing impairments are often overlooked, yet they are actually in greater numbers most people believe. In this talk, I’ll give insight to those people. I know this of my own experience since I am deaf user with Cochlear Implants which gives me a hearing back, but it is not a full hearing as you might hope for. I also can give some insights for other people who are less impaired because I’ve am a co-founder of two national associations in Switzerland.
Episode
I’ve recently been on a journey. I’ve recently come across a number of accessibility issues on cloudwithchris.com. I’ve been working on making the site more accessible, and I’ve also been working on making it more inclusive. In this blog post, I’m going to outline some of my findings, the tools that I used to identify those, and how I’ve worked to fix them. This is an ongoing project, so I’ll provide further posts as it makes sense.
Blog